
- Web
- |
- Alex Montejo
Herramientas para el diseño web y móvil que todo diseñador debe conocer
Publicado el 20-11-2020Conoce las herramientas que pueden ayudarte para tus proyectos de diseño web y móvil.>
El mundo del diseño gráfico es inmenso pero cuando se junta con el diseño web puede ser mucho más, ¿y sabes por qué? Porque tienes que comunicarte con un programador y ambos deben estar en la misma sintonía para así crear un gran proyecto.
En Crunar usamos ciertas herramientas que nos ayudan a trabajar de la mejor manera el diseño web y móvil.
¡Te queremos compartir ese conocimiento!
Vamos allá entonces.
Herramienta número 1, ja, seguro ya la conoces, es tu pan de cada día.
Photoshop

Como todo buen diseñador sabes que esta herramienta es fundamental para el diseño gráfico y se complementa perfectamente para el diseño web.
¿Pero de qué manera podemos usarla a nuestro favor?
¿Conoces los grids?
¡Me imagino que sí!
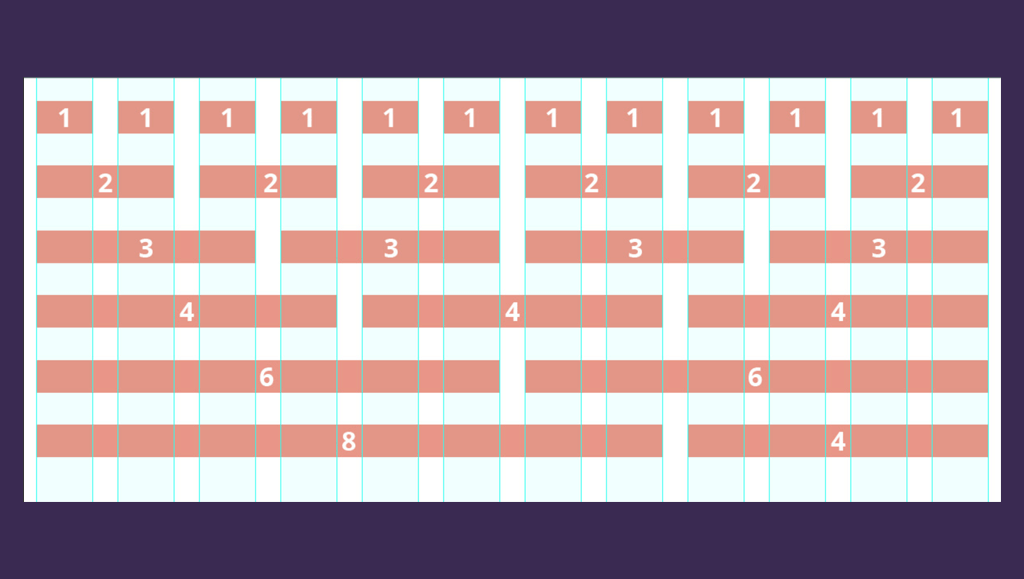
Bien, en el desarrollo web hay una tecnología que se llama getbootstrap.com, la estructura de bootstrap para la maquetación de páginas web se basa en dividir la pantalla en 12 grids.

Ejemplo bootstrap división de pantalla en 12 grids.
Esto se ha convertido en un referente para la maquetación web, básicamente todo programador debe conocer esto, entonces como diseñadores es perfecto adaptarse a esta forma de trabajo, nos ayudaría mucho a hablar el mismo lenguaje de ellos y avanzar de una forma práctica y sencilla.
¿No sabes como hacer el grid en photoshop?
¡No te preocupes!
Aquí puedes descargarlo => Descargar PSD Bootstrap 4
Número 2
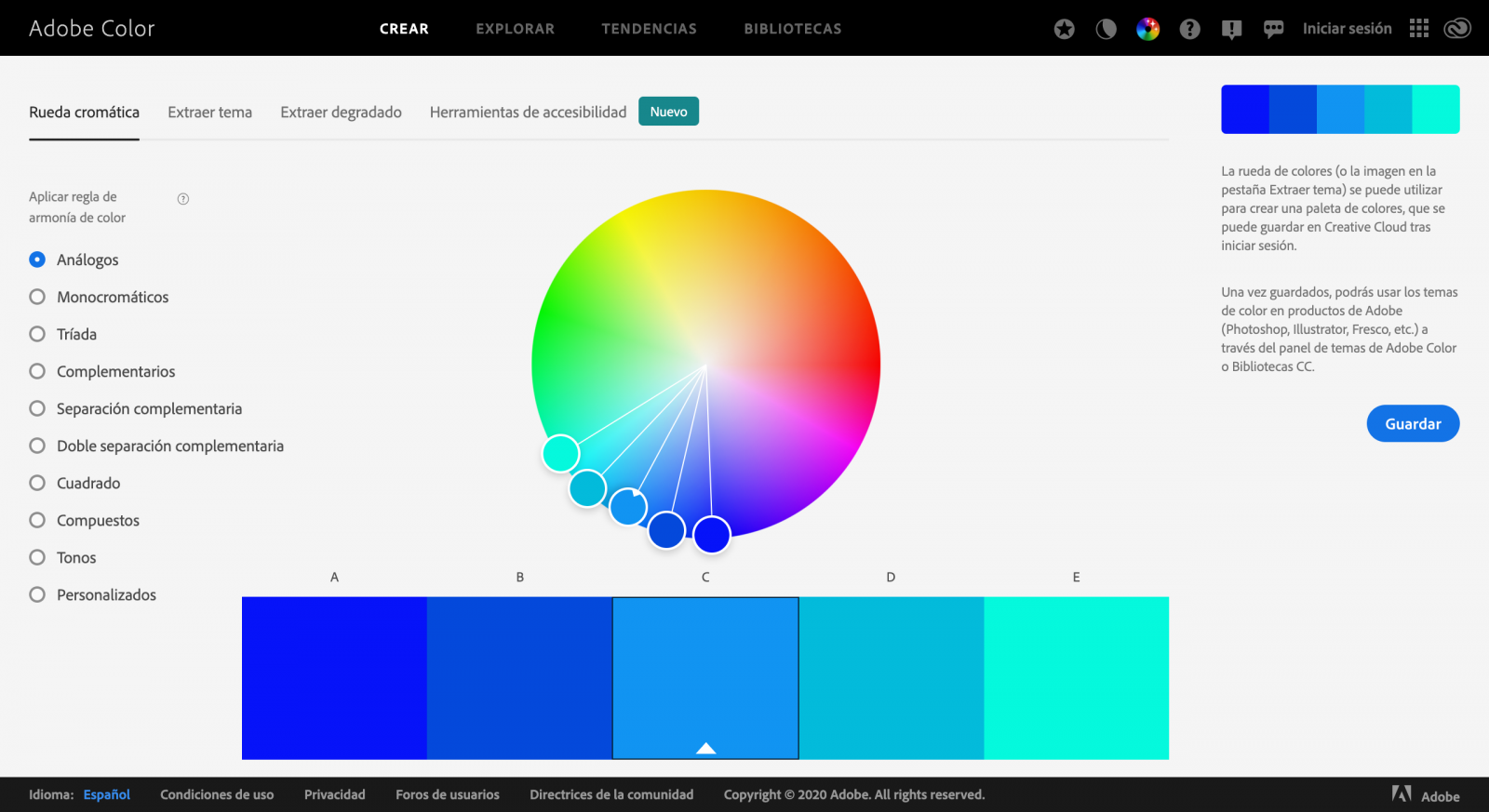
Adobe Color CC

¿Y qué es Adobe Color CC?
Así lo expresa Adobe
Color es una aplicación sitio web y una comunidad creativa en la que tú y otros artistas podéis crear y compartir temas de colores e inspiración
Con eso podemos darnos una idea que podemos realizar con la herramienta.
De igual manera la aplicación de Adobe Color CC mejora el color de tus fotografías, ya que analiza el tono de las ilustraciones y busca soluciones armónicas. Así, ayuda a la combinación de paletas cromáticas de forma armoniosa para cada uno de tus proyectos.
Imagina cuanto te ayudará para todos tus proyectos.
¡Además es completamente gratis!
Eso la hace aún mejor :)
Visitar => Adobe Color CC
No podría faltar esta herramienta.
Número 3
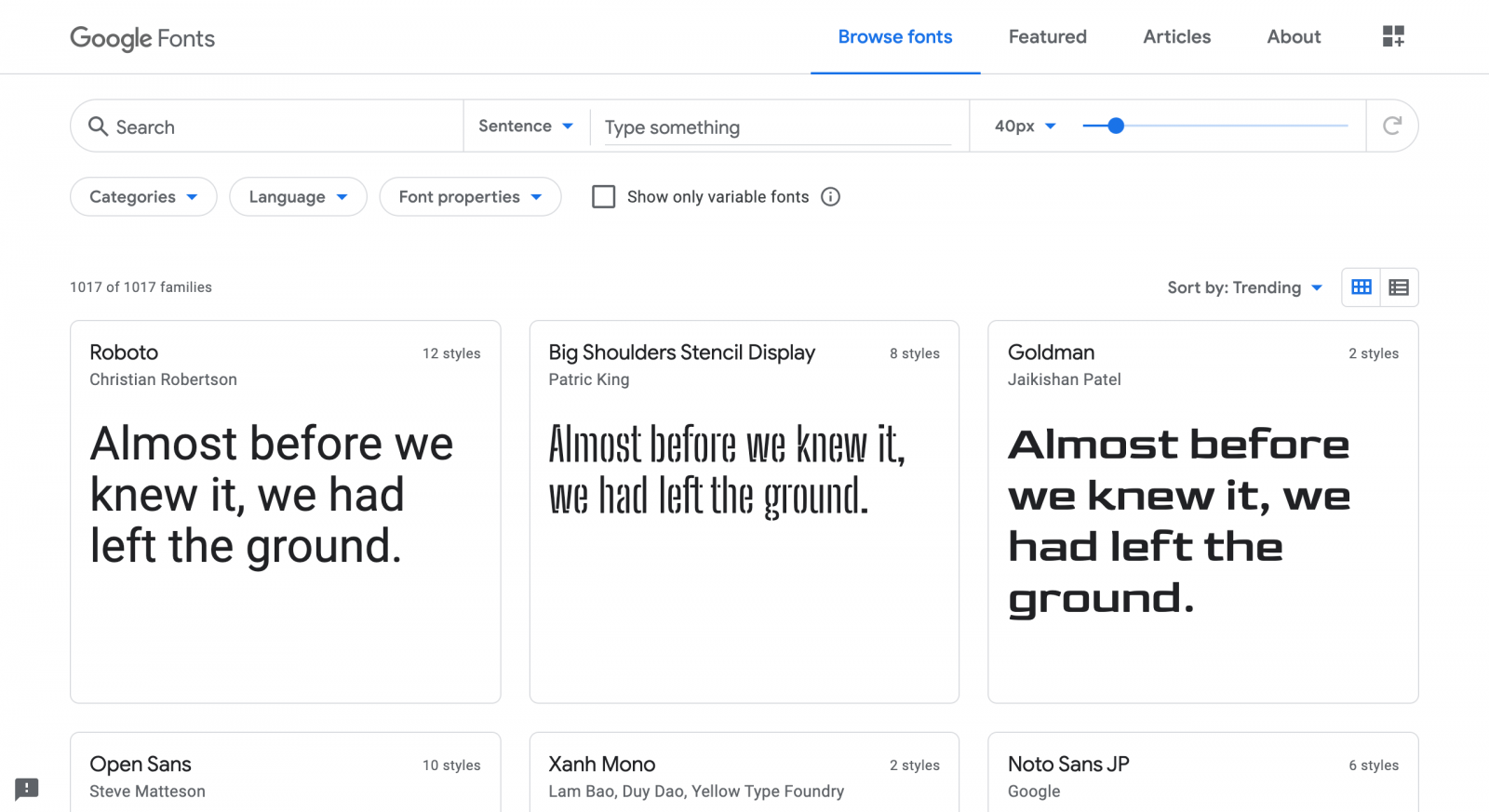
Google Fonts

Me imagino que ya la conoces y la has usado, es una herramienta muy completa y poderosa, no puede faltar para tu diseño web.
Es muy fácil de usar y muy intuitiva, si nunca la has usado ¡no te preocupes! la misma página te enseña cómo usarla.
Visita su página web Google Fonts
Número 4
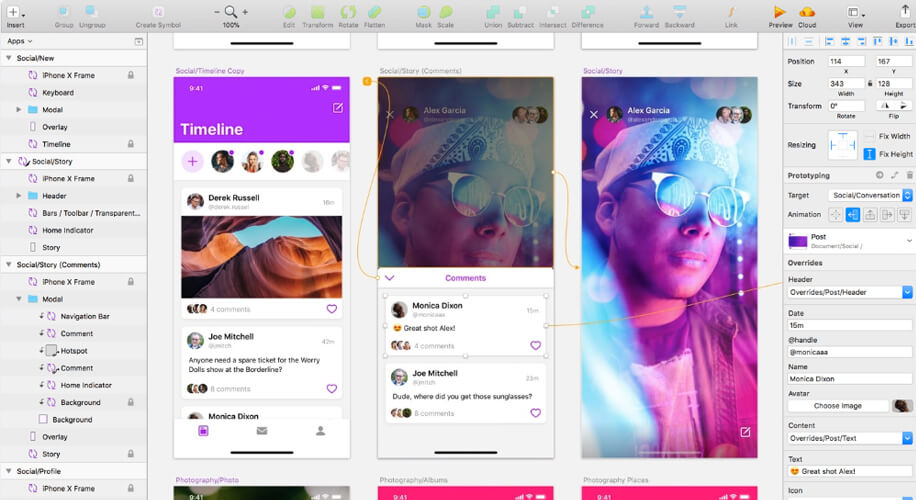
Sketch

Sketch es actualmente es una de las aplicaciones de prototipado que mejores críticas recibe por parte de los diseñadores y profesionales de usabilidad.
Nos ayuda a crear prototipos de diseño web, iOS y Android. Solamente pesa alrededor de 41 MB, en comparación con 1.6GB de Photoshop, es decir, no consume recursos.
Tiene una interfaz de usuario familiar con una barra de herramientas, Navigator e Inspector, al igual que las aplicaciones OS X nativas.
Como resultado, los nuevos usuarios encontrarán a Sketch como una herramienta muy simple y fácil de usar.
Visita su página web Sketch
Para finalizar y como número 5 tendemos a
Adobe XD
 10_33_38.png)
Diseña como siempre imaginaste hacerlo
Esas son las palabras de Adobe XD y con mucha razón, la herramienta es completamente gratis y puedes conectarla fácilmente con Photoshop u otra herramienta de adobe.
En ella podrás crear prototipos, diseños de interfaces y diagramas para web o móvil.
Podrás implementar paneles de diseño y autoanimaciones, agregar estilos y elementos tipográficos.
Podrás optimizar tu trabajo en un 100%.
No esperes más y empieza a usar esta herramienta.
Visita su página web Adobe XD
¿Ya conocías estas herramientas?
Lo importante es utilizar la que mejor se adapte a tus necesidades.

Alex Montejo

¿Qué te inspira?
Blog relacionados
.jpg) Nuevo blog
Nuevo blog
- Diseño de Evento
- |
- Dann
Transformando la Identidad de un Evento para Mujeres: La Historia de "Mujer, Eres Unica"
En el mundo del diseño, cada proyecto es una oportunidad para contar una historia, para dar vida a una visión y para conectar con una audiencia. Cuando nos acercamos al equipo organizador del evento "Mujer, Eres Unica", nos encontramos con un desafío único: potenciar la identidad visual de un evento cristiano dirigido a mujeres de todas las edades sin perder su esencia y mensaje.
 Nuevo blog
Nuevo blog
- Web
- |
- Jenny
Los ternurines como elementos publicitarios: cómo las tendencias han transformado el marketing emocional
En los últimos años, hemos visto un incremento en la popularidad de estos pequeños juguetes: los ternurines. Estos adorables animales no solo se han consolidado como un objeto de deseo entre chicos y grandes, sino también como una estrategia publicitaria altamente efectiva. Estas imágenes narrativas no solo despiertan emociones positivas, sino que también generan conexiones profundas con las audiencias. Pero, ¿por qué los ternurines funcionan tan bien en el mundo del marketing? ¿Y cómo las tendencias han contribuido a esta transformación?
 Nuevo blog
Nuevo blog
- Precisión
- |
- Anonimo
La Revolución de la Palabra: El Impacto de la imprenta en el mundo.
Conoce más acerca de las maravillas de la invención de la imprenta en el mundo.
 Nuevo blog
Nuevo blog
- Publicidad
- |
- Anonimo
Pixeles vs Vectores: ¿Cuál es el mejor para tu estrategia publicitaria?
En el vibrante mundo de la publicidad y la creación de marcas, entender la diferencia entre pixel y vector es como conocer los secretos del arte: cada uno tiene su propio lienzo, pero juntos crean una obra maestra visual.
Nuevo día, Nueva manera de inspirar
 Compartir
Compartir


